
Webflow Conf 2022
In 2022, Webflow’s Brand Studio team developed the strategy, creative, and implementation of the company’s annual flagship conference: Webflow Conf. The conference took place both virtually and in-person at the Midway in San Francisco. I led the Brand Studio team to develop the creative that supported both an interactive conference experience, the in-person event, and all promo materials leading up to the conference. Webflow Conf was a time for the community and customers to come together to learn about the latest Webflow features, as well as connect with one another and celebrate the incredible work being created with the product.
You can also view our Behance case study here.
And the 2022 Webflow Conf website here
Featured on OnePageLove

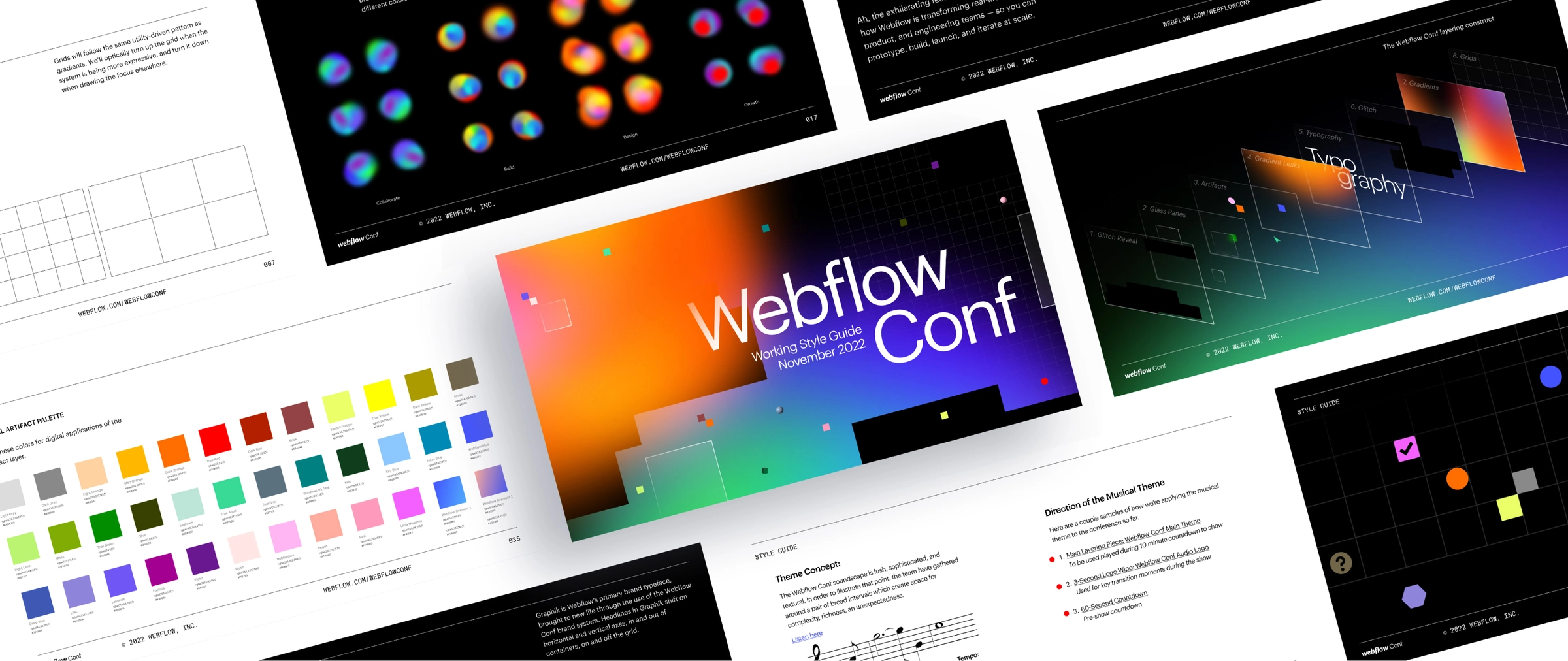
Developing the strategy & visual aesthetic
We embarked on a six week sprint to define the conference conceptual strategy and how it would inform the visual system. The main goal for this sprint was to create a conference brand that felt distinct enough to stand on its own, yet connected enough to the parent Webflow brand so that it felt like it was a natural extension of it. We leaned into adopting the styles that were already defined with the parent brand: the logo, color palette, typefaces and used those as the consistent thread that would tie this child brand back to its parent.
It was incredibly important for us to start with defining strategy - which you can see written in the image below: A layered, shifting visual universe. Webflow gives you the building blocks needed to build on the web - and customers use them with unhibited imagination to experiment and break through barriers. What was once reserved for the select few (front-end development) was now more widely available due to Webflow's visual web development solution. The conference was a time where we wanted to be transparent with our customers - to peel back the layers and share stories, what was being worked on, and connect with them on a deeper and more intimate level. As such, transparency and layering became important visual devices for this system. We leaned into visualizing the power of the system and its dimensionality, bringing in familiar product elements like boxes, grids, layering - and created a system that gave the community a chance to see right through us and go inside the interface - and the company - and its many layers. The 2D and 3D artifacts depicted both delight and complexity and in unexpected and beautiful ways - aiming to mirror the experience of using the actual Webflow product.




Web
The Webflow Conf website served many purposes. From pre-event registration, to promoting the conference and its speakers, to sharing information around the various global watch parties, as well as where to learn more about the Speed Build Challenge, as well as the Webflow Awards. The Webflow Conf website also hosted the virtual component of the conference where ~14,000 participants tuned in to watch sessions live over the course of the two conference days.


The Midway in San Francisco
The Midway in San Francisco was our cozy venue housing about 400 in-person conference attendees who came from across the world to attend the two-day conference. The space was extremely multifacted. It allowed us to leverage various spaces within for specific & varying purposes. We had the opportunity to brand every corner of that space - from the exterior entry-way area, to each room within.








This entire project took six months from kickoff to install. It was one of the most fun, challenging, and rewarding projects I've had the opportunity to help lead. It's incredible what you can achieve with a talented team that cares so deeply about every little detail.
Credits:
Jess Rosenberg - Director of Brand Design & Creative
Patrick Szot - Senior Brand Designer, Creative
Corey Moen - Senior Brand Designer, Web
Hannah Herman - Staff Copywriter
Jason Combs - Senior Brand Designer, Creative
Kyle Benson - Principal Brand Designer & Audio composer
Jenna Simmons - Senior Brand Designer, Web
Jessica Lopez - Senior Manager, Brand Design, Creative
Johnnie Gomez Alzaga - Staff Brand Designer, Web
Kate Marshall - Senior Copywriter
Maria Gonzalez - Senior Manager, Brand Design, Web
Mike Birkey - Brand Designer, Web
Rese Wynn - Brand Designer, Creative
Richelle Rolli - Senior Brand Designer, Creative
Nam Cu - Creative Operations Manager
Jessie Freeman - Creative Producer
Bianca Lindner - Web Producer
Event production company - Trademark
Event Marketing Lead - Trevor Drewry














